This year, as so many of our students from different courses had expressed an interest in games design and with the launch of my new Creative iMedia Games Design distance learning course in September, we decided to run a summer of online sessions dedicated to joining the OpenGameArt games jam.
As we move through each weekly session, I’ll be adding a gallery of everyone’s work (if they want to share it) here alongside some updates on what we’re all coding. If you are signed up to the Games Jam, please us our online message board to talk to me & others in our group!
Would you like to join our Summer Games Jam Sessions?
Sign Up Here
Week 1 – 8th June : Digital Art
Our first session was dedicated to creating 2D art for our games using the Pixilart website.
The rules of the Open Game Art Summer Games Jam mean that any art that we want to create ourselves must be created & uploaded to the OpenGameArt website before 1st July.
Check out some of the fantastic creations that we created as a group!






If you’d like your art featured, please add a link on the group message board.
Week 2 – 15th June : Animation
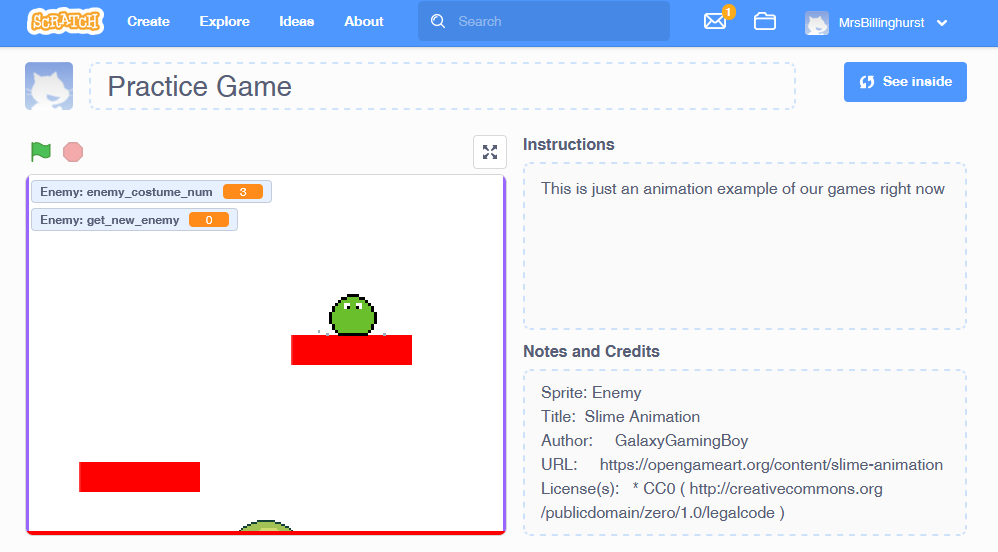
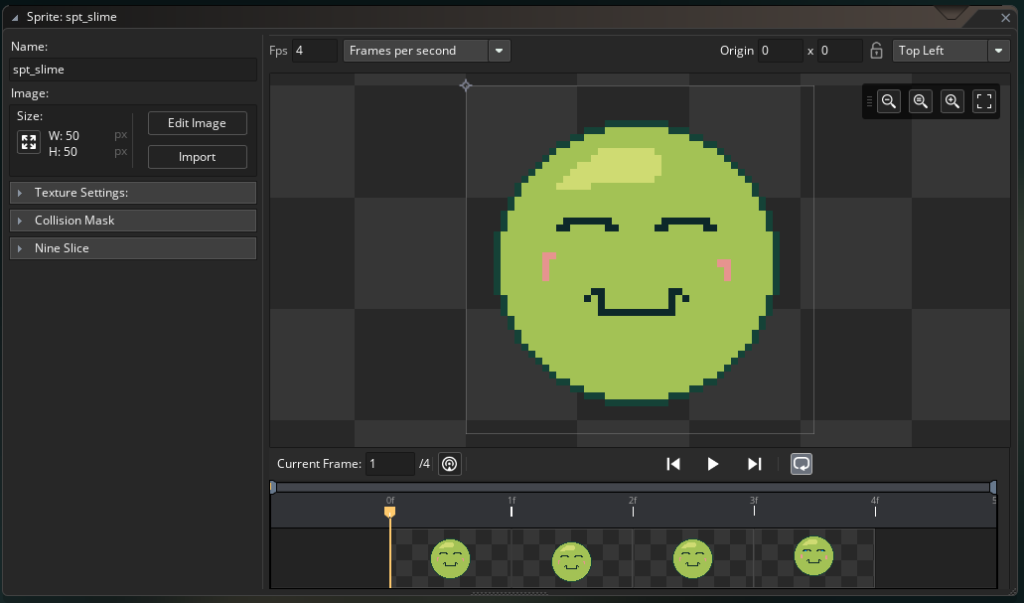
Animating our sprites this week was so much fun! As we created our sprites last week, this week we brought them to life using our chosen games development tools by setting the frames of our sprites and creating the code which turned them into animated objects.
As some people finished their animations in the sessions, we also looked at the beginnings of collision detection.
Whilst most people opted to use Scratch (we love Scratch!), some decided to use GameMaker which is a more complex tool and is used as part of the Creative iMedia course as well as being used by professional developers to create well known games!

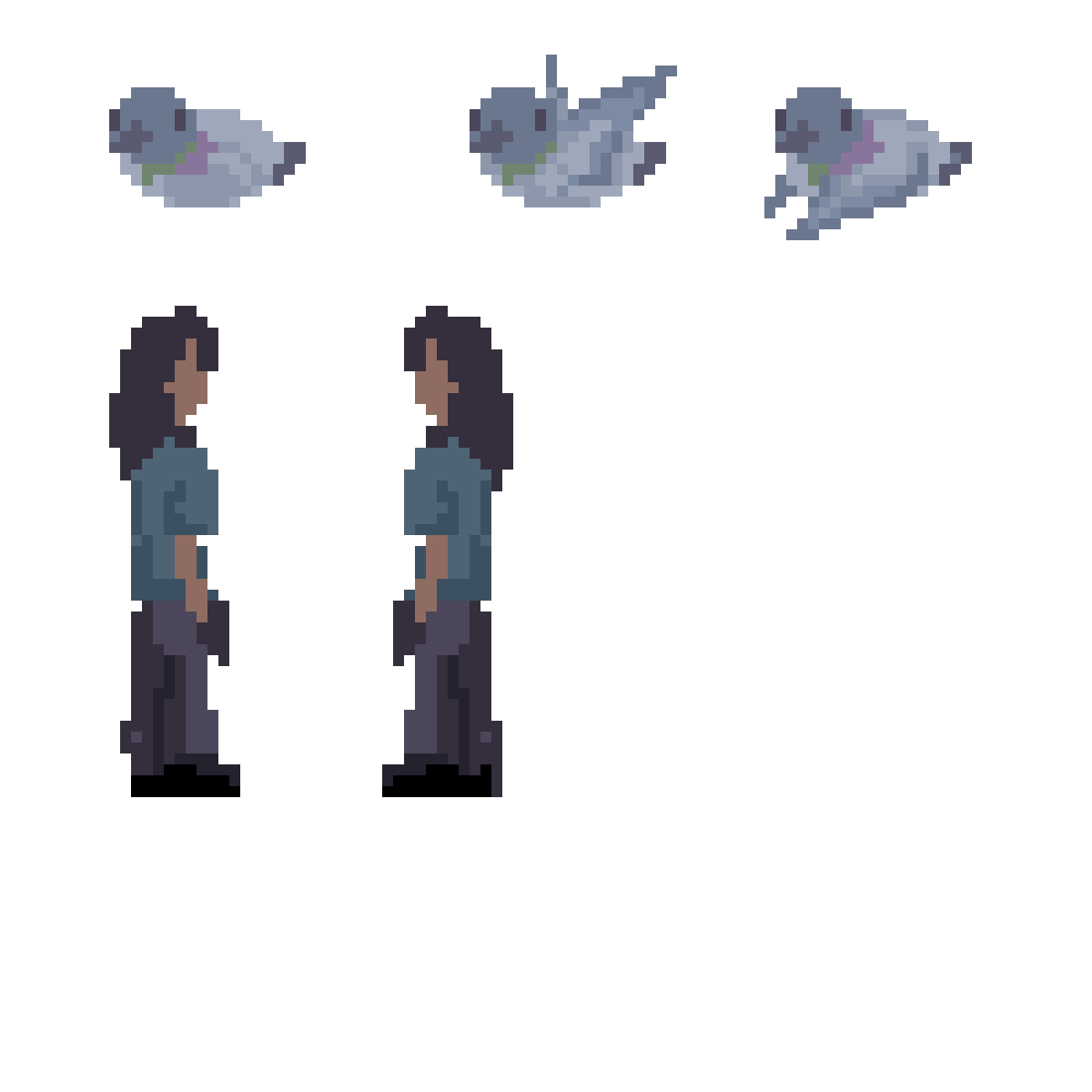
Animated images went from simple shapes to some fantastic digital images, all created with Pixel Art.
This session was a good opportunity for us to introduce some of the similarities and differences between our development platforms. It was also great fun explaining why using Scratch isn’t just for beginners – each new idea can be planned out using the Scratch code blocks to create an example algorithm which can be coded in text later!

Creating our animated images also sparked some useful discussions about copyright and what makes an image a copy vs “inspired by”. With our example games, we suggested that it was ok to use characters that we wouldn’t use if we were going to publish the game.
For our final games, we’ll be checking that none of our art work will land us in hot water!

Week 3 – 22nd June : Character Movement
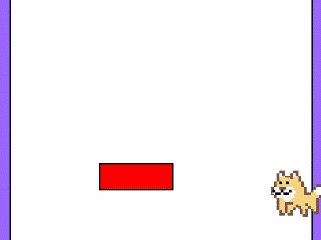
Today’s session was aimed at character movement and controlling a sprite using the keyboard. This also meant looking at different ways to add in collision detection to stop our sprites whizzing off the edge of the screen!

As with all weeks, sharing code & images has been up to individuals and so the images shown do not represent every peron who is part of the group.
Movement of sprites was different for everyone with some people using WASD, others using arrow keys, and some opting to create jumping movement using the space bar.
This section was where Scratch and GameMaker showed a real difference as some of our group opted to set themselves a challenge by learning the GameMaker scripting language.
Although this caused some frustrations, we’re so proud of everyone’s efforts this week as it’s been a huge learning curve for everyone!

Don’t forget that you can get help or share your work in between sessions on the Summer Games Jam 2022 message boards.
Week 4 – 29th June : Collision Detection & Announcing The Theme!
Today was our final practice workshop before we start creating our real games from the 1st July! It was great seeing some of the work that group members have been doing this week, learning about their chosen platform.
This week, the theme of the OGA Summer Games Jam was announced as SLIME! This means that all games we create & submit in July will need to have a slimey theme of some kind…
Part of today’s session, was making sure that we had a safe account set up on www.itch.io (if you are unsure about safety features, please ask!) and that we had selected “Join Jam” on the OGA Summer Games Jam entry page.

One of the rules of the Games Jam is that at least 6 assets from anywhere on the OpenGame Art website must be used & credited in every game. These can include artwork of our own & these will count towards the 6 assets if they are uploaded to the Open Game Art website before the deadline (1st August 2022).
As our group uploads their assets, we will share them here – please add your credit and link to the message boards to be included in our list :
| Asset | OpenGameArt Link | Credit |
|---|---|---|
| Cute Slime | https://opengameart.org/content/cute-slime | Title: Slime Animation Author: TeachAllAboutIT URL: https://opengameart.org/content/cute-slime License(s): * CC0 ( http://creativecommons.org/publicdomain/zero/1.0/legalcode ) |
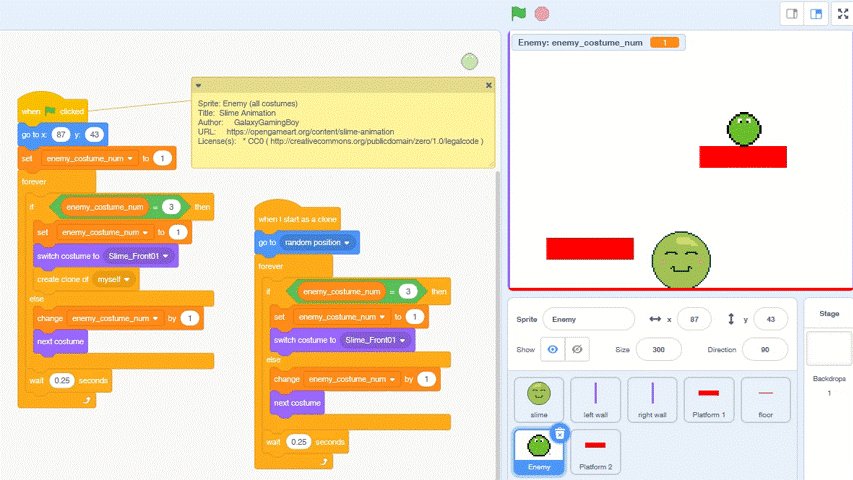
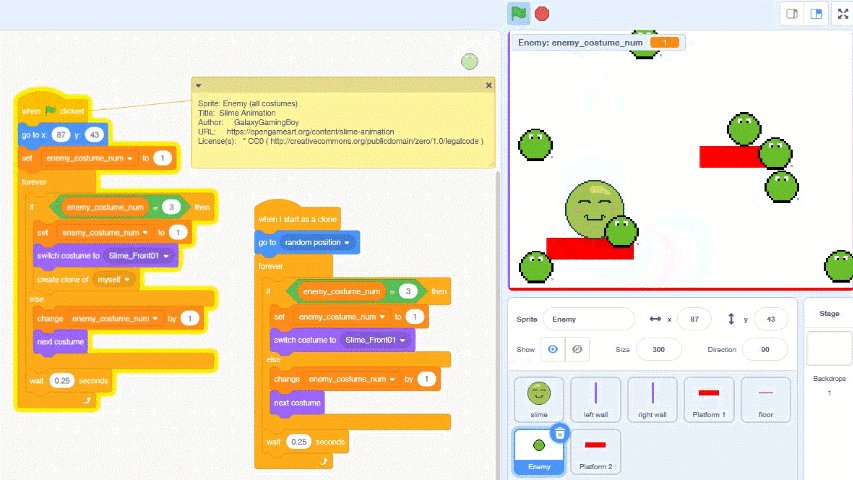
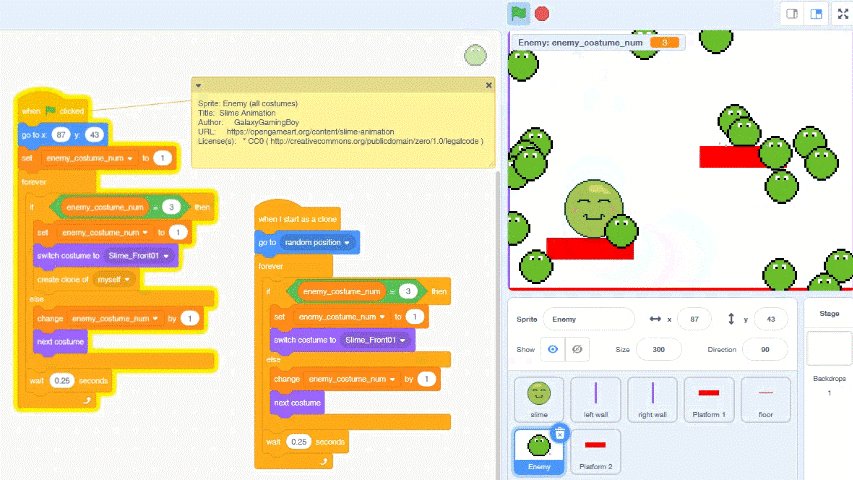
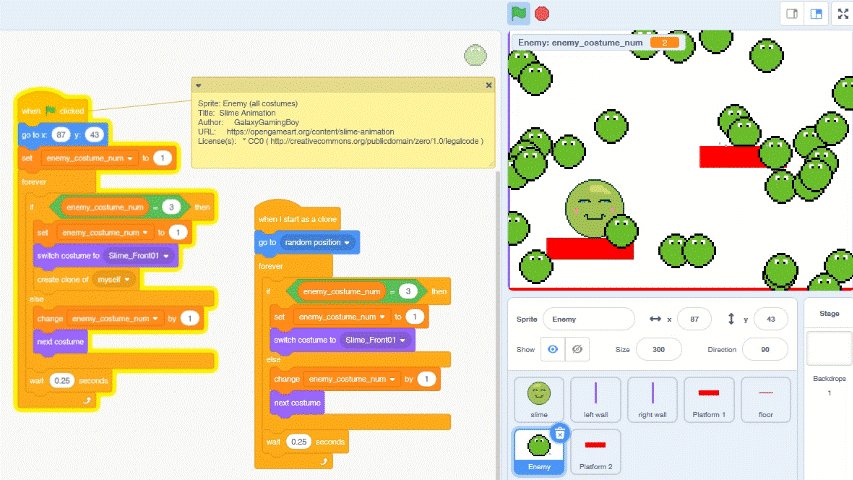
Today’s work focused on collision detection and generating extra “clones” of objects in a game and gave everyone a chance to spend some time working on their ideas and practice games.

We also looked at how to add credits to games by adding Credits to a Scratch Game, or as a Credits screen in a GameMaker / Unity game.